Lulu's Notes
Zdravo John & Clare!
Svrha ove stilske pločice je konceptualizacija vizualnog smjera za vašu novu web stranicu, kao i pokretanje nekih ideja o tome kako se funkcionalnost može koristiti za prikaz sadržaja na način koji je prilagođen korisniku.
Ovo je samo početna tačka koja će se koristiti za stimulisanje ideja, pa vas molimo da se ne plašite da date komentare (na ovaj zadatak Asana odbora).
NAPOMENE O DIZAJNU:
- Postojeći WCMHS izgled i dojam je prilično "korporativni", nešto što biste obično zamislili na prošlogodišnjim web stranicama banke. To daje sajtu težak, ozbiljan i neprivlačan izgled koji možda nije reprezentativan za vašu organizaciju.
- U ovoj pločici stila, pokušao sam da olakšam osjećaj kako bih dao osjećaj:
- Prijateljski i pozivajući
- Energizirajuće
- Vedro, veselo, ali profesionalno
- Moderna
- Nezaboravno
- Korištenje svijetlo ružičaste od PNS-a je odvažno i hrabro i dodaje jedinstvenost dizajnu, ali, ako vam je previše, ružičasta se može zamijeniti narandžastom (manje pamtljiva, ali ipak efektna).
- Možete koristiti postojeću paletu boja (pogledajte dole) kao vizuelnu mapu vodiča kroz čitavu stranicu (kad god vidim lavandu, na primjer, znam da sam na stranici ili odjeljku koji se odnosi na CDS). Ova paleta boja ne ide baš najbolje zajedno, ali možemo koristiti nijanse svake nijanse za prilagođavanje i blendanje.
- Napravio sam novi element "uključivanje ne isključivanje" za zabavu dok čekam zastavu - uzmi ili ostavi po želji.
- Sviđa mi se pristup da sve bude svijetlo.
Trenutna paleta boja
Logo
NIJE ISKLJUČENJE
KRATAK NASLOV DVA
Ovo je primjer naslova u Fjalla One
Ovo je tijelo u Nunito Sans-u koji je atraktivan, lako čitljiv font. Ovo je tekst pasusa. Da biste ga promijenili, jednostavno kliknite i počnite kucati. Nakon što dodate svoj sadržaj, možete prilagoditi njegov dizajn korištenjem različitih boja, fontova, veličina fonta i oznaka. Samo označite riječi koje želite dizajnirati i odaberite između različitih opcija na traci za uređivanje teksta. Ovo je područje teksta za ovaj pasus.
Tekst linka.
GLAVA TRI U NUNITO SANS
Opcioni font za potpis
Kada se koristi štedljivo, sajtu možete dodati malo više šare. Ovo je samo primjer fonta - možemo birati između stotina!
PREPORUKE ZA IZGLED
Širina spremnika za tekst - ne više od 730 px (očigledno manje za mobilne uređaje).
Visina reda - 1,5 - 2 za tekst/odlomak
Veličina fonta - 18 pt ili više za desktop / 16 za mobilni
Poravnanje - poravnato lijevo
SOCIAL
BUTTONS
Kliknite da biste pozvali funkcionalnost
PRIMJERI IKONA
Primjer klizača teksta
Dobro za prikazivanje kratkih svjedočanstava slične dužine.
KRATAK NASLOV DVA
Primjer kolone u boji
Ovo je tijelo u Nunito Sans-u koji je atraktivan, lako čitljiv font. Ovo je tekst pasusa. Da biste ga promijenili, jednostavno kliknite i počnite kucati. Nakon što dodate svoj sadržaj, možete prilagoditi njegov dizajn korištenjem različitih boja, fontova, veličina fonta i oznaka. Samo označite riječi koje želite dizajnirati i odaberite između različitih opcija na traci za uređivanje teksta. Ovo je područje teksta za ovaj pasus.
Tekst linka.
KRATAK NASLOV DVA
Primjer kolone u boji
Ovo je tijelo u Nunito Sans-u koji je atraktivan, lako čitljiv font. Ovo je tekst pasusa. Da biste ga promijenili, jednostavno kliknite i počnite kucati. Nakon što dodate svoj sadržaj, možete prilagoditi njegov dizajn korištenjem različitih boja, fontova, veličina fonta i oznaka. Samo označite riječi koje želite dizajnirati i odaberite između različitih opcija na traci za uređivanje teksta. Ovo je područje teksta za ovaj pasus.
Tekst linka.
Razumemo kako je to...
Ovaj odjeljak nije obavezan. Možete ga koristiti za prelazak na sljedeći odjeljak. Korištenje izjava o empatiji da pokažete da razumijete i da vam je stalo, odličan je način da pokažete da razumijete i da vam je stalo.
Ovaj odjeljak nije obavezan. Možete ga koristiti za prelazak na sljedeći odjeljak. Korištenje izjava o empatiji da pokažete da razumijete i da vam je stalo, odličan je način da pokažete da razumijete i da vam je stalo.
Tačka teme 1
Podnaslov
Ovo je tekstualno područje za ovaj pasus. Da biste ga promijenili, jednostavno kliknite i počnite kucati. Nakon što dodate svoj sadržaj, možete prilagoditi dizajn različitim bojama, fontovima, veličinama fonta i oznakama.
Tačka teme 2
Podnaslov
Ovo je tekstualno područje za ovaj pasus. Da biste ga promijenili, jednostavno kliknite i počnite kucati. Nakon što dodate svoj sadržaj, možete prilagoditi dizajn različitim bojama, fontovima, veličinama fonta i oznakama.
Tačka teme 3
Podnaslov
Ovo je tekstualno područje za ovaj pasus. Da biste ga promijenili, jednostavno kliknite i počnite kucati. Nakon što dodate svoj sadržaj, možete prilagoditi dizajn različitim bojama, fontovima, veličinama fonta i oznakama.
Tačka teme 4
Podnaslov
Ovo je tekstualno područje za ovaj pasus. Da biste ga promijenili, jednostavno kliknite i počnite kucati. Nakon što dodate svoj sadržaj, možete prilagoditi dizajn različitim bojama, fontovima, veličinama fonta i oznakama.
HARMONIKA
Izgled u dvije kolone
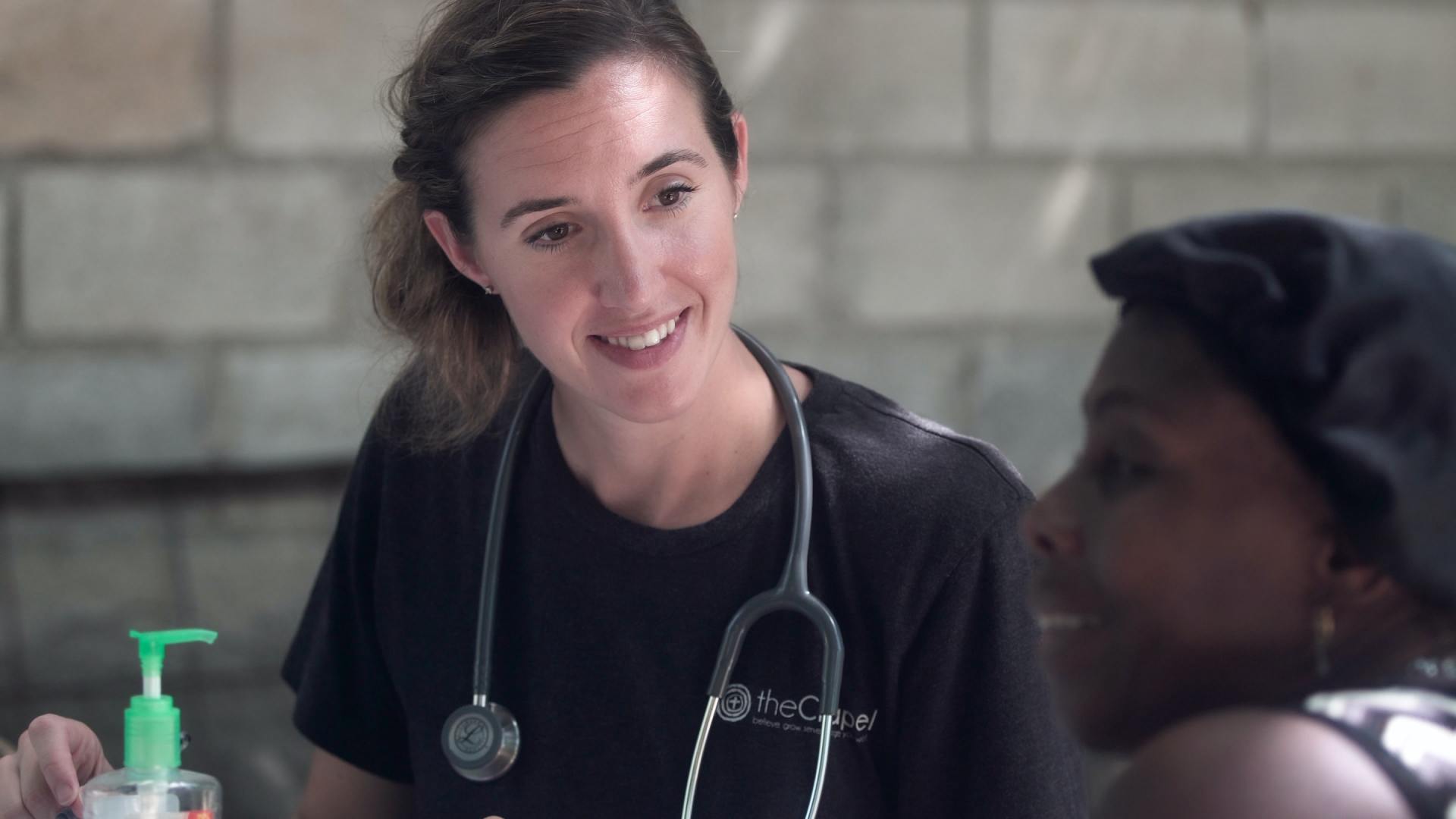
Opcioni uvodni paragraf. Luluove napomene: ikone u harmonici su za sada samo čuvari mjesta, ali možete odabrati bilo koju SVG ikonu da ih zamijenite ILI potpuno eliminišete. Uključio sam nekoliko slika da vam dam ideju o tome šta bi ovdje moglo funkcionirati (kada odaberete sliku, isključit ćemo klizač). Slike bi se mogle izrezati i ponovo pozicionirati kako bi bolje funkcionirale.
Opcioni uvodni paragraf. Luluove napomene: ikone u harmonici su za sada samo čuvari mjesta, ali možete odabrati bilo koju SVG ikonu da ih zamijenite ILI potpuno eliminišete. Uključio sam nekoliko slika da vam dam ideju o tome šta bi ovdje moglo funkcionirati (kada odaberete sliku, isključit ćemo klizač). Slike bi se mogle izrezati i ponovo pozicionirati kako bi bolje funkcionirale.
Opcioni uvodni paragraf. Luluove napomene: ikone u harmonici su za sada samo čuvari mjesta, ali možete odabrati bilo koju SVG ikonu da ih zamijenite ILI potpuno eliminišete. Uključio sam nekoliko slika da vam dam ideju o tome šta bi ovdje moglo funkcionirati (kada odaberete sliku, isključit ćemo klizač). Slike bi se mogle izrezati i ponovo pozicionirati kako bi bolje funkcionirale.
Primjer animiranih traka
Dobro za kada želite da prikažete relevantne brojeve itd. Možete promijeniti oznake traka i % oznake po želji.
Primjer odjeljka s logotipom podružnice
Tipografija kao
DIZAJN
USLUGE INTENZIVNE NJEGE
Veliki font, podebljane pozadine i monokromatska shema zaista dobro funkcioniraju za isticanje sadržaja bez potrebe za korištenjem slika. Ovaj odeljak je u ICS boji.
Primjer funkcionalnosti ploče s karticama
Primjer funkcionalnosti harmonike
Koristite za često postavljana pitanja ili bilo šta drugo gdje biste željeli sažimati prostor.
Primjer video odjeljka
Muzika je terapija. Umiruje vašu dušu, donosi radost, pokreće vas i još mnogo toga. Muzika utiče na to kako vam srce kuca i kako dišete, kako spavate i kako se budite. Uz muziku koja je toliko važna za život, zar ne zaslužujete muzičku slobodu?
Tipografija kao
DIZAJN
CFYS
Veliki font, podebljane pozadine i monokromatska shema zaista dobro funkcioniraju za isticanje sadržaja bez potrebe za korištenjem slika. Ovaj odjeljak je u CFYS boji.
Programi za ljude zajednice Washington County
Ovo je jedan primjer kako možete dati pregled programa koji se nude sa početne stranice. Klikom na dugme Saznajte više posjetitelj web stranice bi odveo na više informacija (bilo podstranicu ili dio stranice). Boje pozadine su za sada samo čuvari mjesta, ali smatrao sam da bi bilo dobro koristiti boje brenda za svakog pružatelja usluga (trebali bismo kreirati jednostavne boje pozadine koje ćemo učitati u galeriju ispod).
Funkcionalnost kalendara
Ovo je vaš Tockify kalendar koji je integriran s vašim Google kalendarom. Dodao sam oznake za svaku podjelu u bojama podjela, tako da ako dodate događaj u Tockify, ne zaboravite ga označiti na odgovarajući način kako bi se boje pojavile.
Primjer
Google kalendar
Možete integrirati bilo koji Google kalendar u web stranicu.
31
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
1
2
3
4
Tipografija kao
DIZAJN
CDS
Veliki font, podebljane pozadine i monokromatska shema zaista dobro funkcioniraju za isticanje sadržaja bez potrebe za korištenjem slika. Ovaj dio je u boji CDS-a koju sam malo razvedrio.
Funkcionalnost vremenske trake
Ova funkcionalnost je odličan način da se prikaže vremenska linija ili proces. Ima mnogo stilskih opcija tako da se može uskladiti s vašim brendom.
Društvene mreže i video
Dobar način da svoju web stranicu održite dinamičnom i zanimljivom je integracija vaših društvenih sadržaja direktno u web stranicu. Evo nekoliko primjera.
FACEBOOK FEED WIDGET
VIDEO SLIDER WIDGET
Document Viewer Widget
Document Viewer widget vam omogućava da prikažete različite dokumente direktno na vašoj web lokaciji. Dokumenti se mogu dodati putem otpremanja fajla, URL-a uživo ili web platformi kao što su Dropbox, Google Drive ili Google Mail. Može se dimenzionirati u bilo koju dimenziju.
iFrame Widget
Ovaj widget vam omogućava da u suštini prikažete web stranicu unutar web stranice, tako da možete ugraditi podatke i alate s drugih web lokacija ili usluga trećih strana.
Razmislite o korištenju ovog widgeta kada trebate ugraditi kompliciranu uslugu vođenu podacima s druge stranice, kao što je pretraga nekretnina ili obrazac za rezervaciju. Ovaj pristup je brz, jeftin i ne zahtijeva nikakav HTML kod za ugradnju. Uključio sam primjer sa stranice događaja na onecarevt.org.
Izbor slike
Slike koje odaberete za web stranicu mogu napraviti ili pokvariti dizajn. Odaberite slike koje odražavaju stil i boju vašeg brenda i osjećaj koji želite izazvati. Držite se dalje od slika s puno tamnih boja jer one dodaju težinu web lokaciji. Evo nekoliko primjera, odabranih za usklađivanje boja, ali ne i stvarni sadržaj.
Primjer CTA
ZA DNO SVIH STRANA IZNAD PODNOŽJA
Dobra je praksa da svaku stranicu web stranice završite jednim CTA-om. U nastavku samo nekoliko primjera.
Kontaktirajte nas
Ostanite povezani
Pročitajte naša najnovija ažuriranja
Nikada ne propustite poruku
POMOZITE NAM
POMOZI DRUGIMA
Podržite naše učenike kako bi napredovali i postigli svoje ciljeve
200 dolara
Vaša donacija ide direktno za podršku studentima
Usluge za djecu, mlade i porodicu
Programi obuhvataju široku lepezu kancelarijskih usluga i usluga u zajednici, kao i školskih i kućnih usluga za decu i njihove porodice koje žive sa mentalnim bolestima. Usluge su dostupne trudnicama i roditeljima do i uključujući mlade od 22 godine.
Program podrške zajednici
Sveobuhvatne usluge podrške u zajednici osobama sa teškim i dugotrajnim mentalnim oboljenjima. Naše usluge su individualizirane i stavljaju naglasak na zdravlje, dobrobit i oporavak. Baziramo se na kontaktima i pružamo većinu posla sa klijentima u zajednici.
Centar za savjetodavne i psihološke usluge
Ambulantne usluge za odrasle i djecu u vremenima teških izazova i stresora svakodnevnog života. Individualne, parove, porodične i grupne terapije, procjene, koordinacija usluga i podrška zajednice nude se u različitim pristupima tretmana koji su fokusirani na zadovoljavanje potreba klijenata.
Usluge razvoja zajednice
Ovaj paragraf bi rezimirao svrhu ove podjele i njene programe umjesto da navodi sve programe. Klikom na bilo koje mjesto u ovom okviru odvešćete vas na stranicu web stranice.
Usluge intenzivne njege
Usluge intenzivne nege (ICS) su kombinovane usluge koje pružaju 24-časovne hitne usluge za pojedince i porodice. Primarni cilj je smanjiti neposredne uznemirujuće posljedice krize i podstaći stabilizaciju.
Psihijatrijske i medicinske sestre
Ovaj paragraf bi rezimirao svrhu ove podjele i njene programe umjesto da navodi sve programe. Klikom na bilo koje mjesto u ovom okviru odvešćete vas na stranicu web stranice.
U zajednici
Ovaj paragraf bi rezimirao svrhu ove podjele i njene programe umjesto da navodi sve programe. Klikom na bilo koje mjesto u ovom okviru odvešćete vas na stranicu web stranice.
Kako doći do nas
Ovdje možete uključiti informacije o tome kako doći do WCMHS programa