Notes de Lulu
Salut John et Clare !
Le but de cette tuile de style est de conceptualiser la direction visuelle de votre nouveau site Web, ainsi que de susciter des idées sur la manière dont les fonctionnalités peuvent être utilisées pour afficher le contenu de manière conviviale.
Ceci n'est qu'un point de départ à utiliser pour stimuler les idées, alors n'ayez pas peur de faire des commentaires (sur cette tâche du tableau Asana).
NOTES DE CONCEPTION :
- L'apparence actuelle du WCMHS est assez « corporate », un aspect que l'on retrouve habituellement sur un site web bancaire d'antan. Elle confère au site une allure lourde, sérieuse et peu engageante, qui n'est peut-être pas représentative de votre organisation.
- Dans ce style de carrelage, j'ai essayé d'alléger la sensation pour donner une impression de :
- Convivial et accueillant
- Énergétique
- Lumineux, joyeux, mais professionnel
- Moderne
- Mémorable
- L'utilisation du rose vif de PNS est audacieuse et audacieuse et ajoute une touche unique au design mais, si c'est trop pour vous, le rose peut être remplacé par l'orange (moins mémorable mais toujours efficace).
- Vous pouvez utiliser la palette de couleurs existante (voir ci-dessous) comme guide visuel sur l'ensemble du site (par exemple, lorsque je vois du lavande, je sais que je suis sur une page ou une section relative à CDS). Cette palette de couleurs ne s'harmonise pas parfaitement, mais nous pouvons utiliser des teintes de chaque nuance pour ajuster et fondre.
- J'ai créé un nouvel élément « inclusion et non exclusion » pour le plaisir en attendant le drapeau - à prendre ou à laisser comme vous le souhaitez.
- J’aime l’approche qui consiste à garder tout lumineux.
Palette de couleurs actuelle
Logo
PAS D'EXCLUSION
TITRE COURT DEUX
Ceci est un exemple de titre dans Fjalla One
Ceci est le corps du texte en Nunito Sans, une police attrayante et lisible. Ceci est le texte d'un paragraphe. Pour le modifier, cliquez simplement et commencez à saisir. Une fois votre contenu ajouté, vous pouvez personnaliser son apparence en utilisant différentes couleurs, polices, tailles de police et puces. Il vous suffit de surligner les mots à modifier et de choisir parmi les différentes options de la barre d'édition. Ceci est la zone de texte de ce paragraphe.
Texte du lien.
TITRE TROIS À NUNITO SANS
Police de signature facultative
Utilisée avec parcimonie, elle peut apporter une touche d'originalité à votre site. Ceci n'est qu'un exemple : il existe des centaines de polices !
RECOMMANDATIONS DE MISE EN PAGE
Largeur du conteneur de texte - pas plus de 730 px (évidemment moins pour les appareils mobiles).
Hauteur de ligne - 1,5 - 2 pour le texte du corps/paragraphe
Taille de police - 18 pt ou plus pour ordinateur de bureau / 16 pour mobile
Alignement - justifié à gauche
SOCIALE
BOUTONS
Fonctionnalité « Cliquer pour appeler »
EXEMPLES D'ICÔNES
Exemple de curseur de texte
Idéal pour afficher de courts témoignages de longueur similaire.
TITRE COURT DEUX
Exemple de colonne colorée
Ceci est le corps du texte en Nunito Sans, une police attrayante et lisible. Ceci est le texte d'un paragraphe. Pour le modifier, cliquez simplement et commencez à saisir. Une fois votre contenu ajouté, vous pouvez personnaliser son apparence en utilisant différentes couleurs, polices, tailles de police et puces. Il vous suffit de surligner les mots à modifier et de choisir parmi les différentes options de la barre d'édition. Ceci est la zone de texte de ce paragraphe.
Texte du lien.
TITRE COURT DEUX
Exemple de colonne colorée
Ceci est le corps du texte en Nunito Sans, une police attrayante et lisible. Ceci est le texte d'un paragraphe. Pour le modifier, cliquez simplement et commencez à saisir. Une fois votre contenu ajouté, vous pouvez personnaliser son apparence en utilisant différentes couleurs, polices, tailles de police et puces. Il vous suffit de surligner les mots à modifier et de choisir parmi les différentes options de la barre d'édition. Ceci est la zone de texte de ce paragraphe.
Texte du lien.
Nous comprenons ce que c'est...
Cette section est facultative. Vous pouvez l'utiliser pour passer à la section suivante. Utiliser des expressions empathiques pour montrer que vous comprenez et que vous vous souciez des autres est un excellent moyen de… eh bien, de montrer que vous comprenez et que vous vous souciez des autres.
Cette section est facultative. Vous pouvez l'utiliser pour passer à la section suivante. Utiliser des expressions empathiques pour montrer que vous comprenez et que vous vous souciez des autres est un excellent moyen de… eh bien, de montrer que vous comprenez et que vous vous souciez des autres.
Point thématique 1
Sous-titre
Ceci est une zone de texte pour ce paragraphe. Pour la modifier, cliquez simplement et commencez à saisir. Une fois votre contenu ajouté, vous pouvez personnaliser le design avec différentes couleurs, polices, tailles de police et puces.
Point thématique 2
Sous-titre
Ceci est une zone de texte pour ce paragraphe. Pour la modifier, cliquez simplement et commencez à saisir. Une fois votre contenu ajouté, vous pouvez personnaliser le design avec différentes couleurs, polices, tailles de police et puces.
Point thématique 3
Sous-titre
Ceci est une zone de texte pour ce paragraphe. Pour la modifier, cliquez simplement et commencez à saisir. Une fois votre contenu ajouté, vous pouvez personnaliser le design avec différentes couleurs, polices, tailles de police et puces.
Point thématique 4
Sous-titre
Ceci est une zone de texte pour ce paragraphe. Pour la modifier, cliquez simplement et commencez à saisir. Une fois votre contenu ajouté, vous pouvez personnaliser le design avec différentes couleurs, polices, tailles de police et puces.
ACCORDÉON
Disposition à deux colonnes
Paragraphe d'introduction facultatif. Remarques de Lulu : les icônes dans l'accordéon ne sont pour l'instant que des espaces réservés, mais vous pouvez les remplacer par n'importe quelle icône SVG ou les supprimer complètement. J'ai inclus quelques images pour vous donner une idée de ce qui pourrait fonctionner ici (une fois l'image choisie, nous désactiverons le curseur). Les images pourraient être recadrées et repositionnées pour un meilleur rendu.
Paragraphe d'introduction facultatif. Remarques de Lulu : les icônes dans l'accordéon ne sont pour l'instant que des espaces réservés, mais vous pouvez les remplacer par n'importe quelle icône SVG ou les supprimer complètement. J'ai inclus quelques images pour vous donner une idée de ce qui pourrait fonctionner ici (une fois l'image choisie, nous désactiverons le curseur). Les images pourraient être recadrées et repositionnées pour un meilleur rendu.
Paragraphe d'introduction facultatif. Remarques de Lulu : les icônes dans l'accordéon ne sont pour l'instant que des espaces réservés, mais vous pouvez les remplacer par n'importe quelle icône SVG ou les supprimer complètement. J'ai inclus quelques images pour vous donner une idée de ce qui pourrait fonctionner ici (une fois l'image choisie, nous désactiverons le curseur). Les images pourraient être recadrées et repositionnées pour un meilleur rendu.
Exemples de barres animées
Idéal lorsque vous souhaitez afficher des chiffres pertinents, etc. Vous pouvez modifier les étiquettes des barres et les étiquettes % comme vous le souhaitez.
Exemple de section de logo d'affiliation
La typographie comme
CONCEPTION
SERVICES DE SOINS INTENSIFS
Une police de grande taille, des arrière-plans audacieux et un thème monochrome sont parfaits pour mettre en valeur le contenu sans avoir recours à des images. Cette section est en couleur ICS.
Exemple de fonctionnalité de panneau à onglets
Exemple de fonctionnalité d'accordéon
Utilisez-le pour les FAQ ou tout autre élément pour lequel vous souhaitez condenser l'espace.
Exemple de section vidéo
La musique est une thérapie. Elle apaise l'âme, apporte de la joie, fait bouger et bien plus encore. Elle influence le rythme cardiaque, la respiration, le sommeil et le réveil. La musique étant si importante dans la vie, ne méritez-vous pas la liberté musicale ?
La typographie comme
CONCEPTION
CFYS
Une police de grande taille, des arrière-plans audacieux et un thème monochrome sont parfaits pour mettre en valeur le contenu sans avoir recours à des images. Cette section est en couleur CFYS.
Programmes pour les habitants de la communauté du comté de Washington
Voici un exemple de présentation des programmes proposés depuis la page d'accueil. Cliquer sur le bouton « En savoir plus » redirigerait le visiteur vers des informations complémentaires (une sous-page ou une section de page). Les couleurs d'arrière-plan sont pour l'instant des espaces réservés, mais j'ai pensé qu'il serait judicieux d'utiliser les couleurs de la marque de chaque fournisseur de services (nous devrons créer des couleurs d'arrière-plan simples que nous publierons dans la galerie ci-dessous).
Fonctionnalité du calendrier
Voici votre calendrier Tockify intégré à votre agenda Google. J'ai ajouté des balises pour chaque division aux couleurs de chaque division. Ainsi, si vous ajoutez un événement à Tockify, n'oubliez pas de le baliser correctement pour que les couleurs s'affichent.
Exemple
Google Agenda
Vous pouvez intégrer n'importe quel calendrier Google dans le site Web.
31
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
1
2
3
4
La typographie comme
CONCEPTION
CDS
Une police de grande taille, des arrière-plans audacieux et un thème monochrome permettent de mettre en valeur le contenu sans avoir recours à des images. Cette section est en couleur CDS, que j'ai légèrement éclaircie.
Fonctionnalité de la chronologie
Cette fonctionnalité est idéale pour afficher une chronologie ou un processus. Elle offre de nombreuses options de style pour s'adapter à votre image de marque.
Réseaux sociaux et vidéo
Une bonne façon de rendre votre site web dynamique et intéressant est d'y intégrer directement vos flux sociaux. Voici quelques exemples.
Widget de flux Facebook
WIDGET DE GLISSIÈRE VIDÉO
Widget de visualisation de documents
Le widget Visionneuse de documents vous permet d'afficher divers documents directement sur votre site. Les documents peuvent être ajoutés via le téléchargement de fichiers, une URL active ou des plateformes web telles que Dropbox, Google Drive ou Google Mail. La taille de l'image est personnalisable.
Widget iFrame
Ce widget vous permet essentiellement d'afficher un site Web dans un site Web, afin que vous puissiez intégrer des données et des outils provenant d'autres sites ou de services tiers.
Pensez à utiliser ce widget si vous devez intégrer un service complexe basé sur des données provenant d'un autre site, comme une recherche immobilière ou un formulaire de réservation. Cette approche est rapide, peu coûteuse et ne nécessite aucun code HTML d'intégration. J'ai inclus un exemple tiré de la page Événements de onecarevt.org.
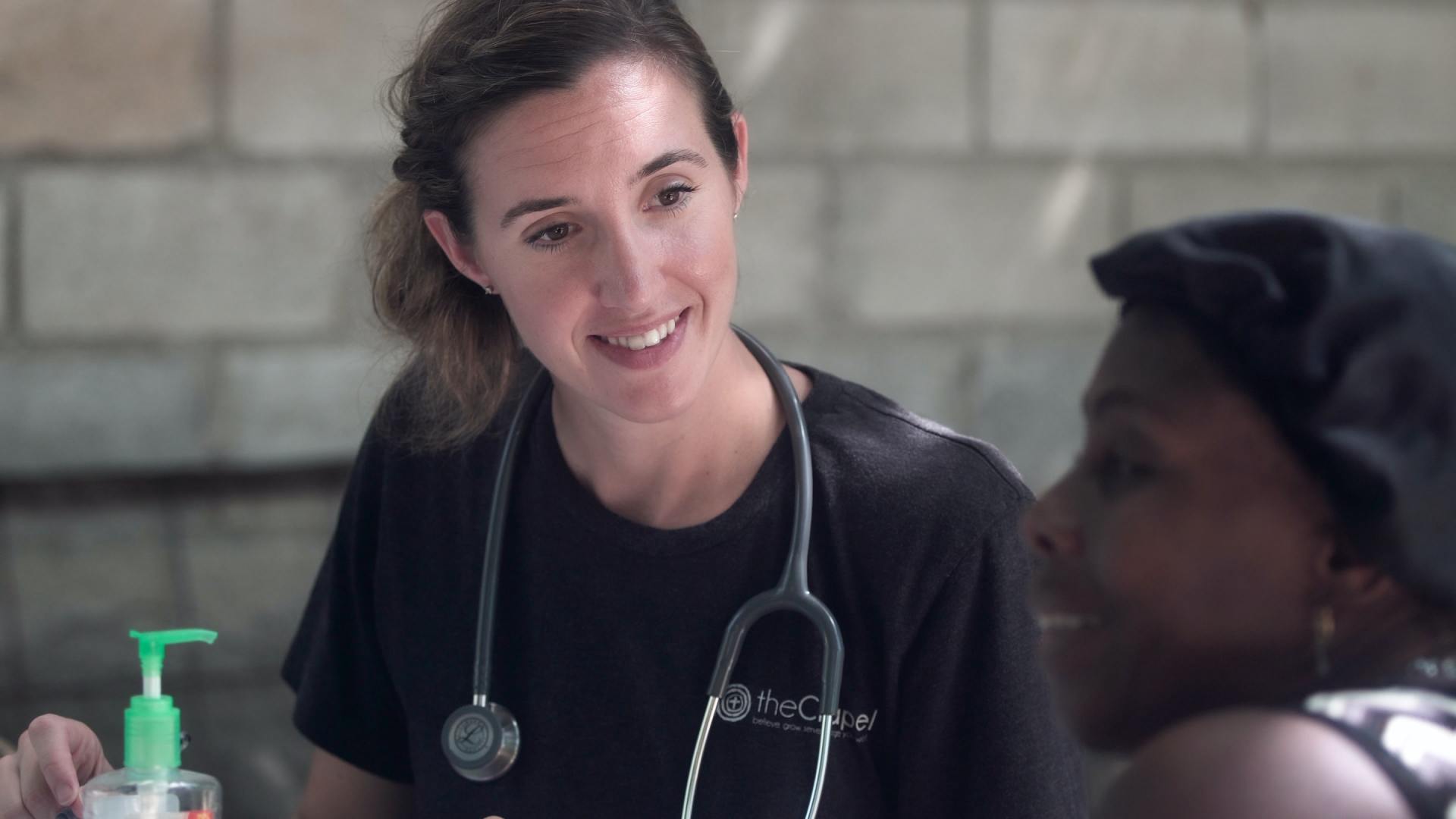
Sélection d'images
Le choix des images pour un site web peut être déterminant pour son design. Choisissez des images qui reflètent le style et les couleurs de votre marque, ainsi que l'ambiance que vous souhaitez évoquer. Évitez les images trop sombres, car elles alourdissent le site. Voici quelques exemples, choisis pour l'alignement des couleurs, mais pas pour le contenu.
Exemple d'appel à l'action
POUR LE BAS DE TOUTES LES PAGES AU-DESSUS DU PIED DE PAGE
Il est recommandé de terminer chaque page web par un seul CTA. Voici quelques exemples.
Contactez-nous
Restez connecté
Lisez nos dernières mises à jour
Ne manquez jamais un message
AIDEZ-NOUS
AIDEZ LES AUTRES
Soutenir nos étudiants afin qu'ils puissent s'épanouir et atteindre leurs objectifs
200 $
Votre don sert directement à soutenir les étudiants
Services à l'enfance, à la jeunesse et à la famille
Les programmes comprennent une grande variété de services en cabinet et en milieu communautaire, ainsi que des services scolaires et à domicile pour les enfants et leurs familles vivant avec une maladie mentale. Ces services sont accessibles aux femmes enceintes et aux parents jusqu'à l'âge de 22 ans inclus.
Programme de soutien communautaire
Services de soutien communautaires complets pour les personnes atteintes de troubles mentaux graves et persistants. Nos services sont individualisés et mettent l'accent sur la santé, le bien-être et le rétablissement. Nous intervenons principalement auprès des clients de proximité.
Centre de conseil et de services psychologiques
Services ambulatoires pour adultes et enfants confrontés à des difficultés importantes et au stress du quotidien. Thérapies individuelles, de couple, familiales et de groupe, évaluations, coordination des services et soutien communautaire sont proposés selon diverses approches thérapeutiques axées sur la satisfaction des besoins du client.
Services de développement communautaire
Ce paragraphe résume l'objectif de cette division et de ses programmes, au lieu de les énumérer tous. Un clic dans cette case vous redirigera vers la page web.
Services de soins intensifs
Les services de soins intensifs (SSI) sont un service combiné qui offre des services d'urgence 24 heures sur 24 aux personnes et aux familles. Leur objectif principal est de réduire les effets immédiats de la crise et de favoriser la stabilisation.
Services psychiatriques et infirmiers
Ce paragraphe résume l'objectif de cette division et de ses programmes, au lieu de les énumérer tous. Un clic dans cette case vous redirigera vers la page web.
Dans la communauté
Ce paragraphe résume l'objectif de cette division et de ses programmes, au lieu de les énumérer tous. Un clic dans cette case vous redirigera vers la page web.
Comment nous joindre
Vous pouvez inclure ici des informations sur la façon d'accéder aux programmes du WCMHS